网站风格与版式的关键抉择
 发布时间:2021-12-06 11:35
发布时间:2021-12-06 11:35 发布者:whmeishi
发布者:whmeishi 浏览次数:
浏览次数:
今天武汉夜网论坛小编给大家来分享一下网站建设之中存在哪些重要的因素?大家都知道每一个成熟的公司都会有一个属于自己公司的官方网站,网站上都会放一些公司的简介、产品、还有发展信息,是可以更好的对外或对内展示自家公司的平台,相当于一个公司的门面,门面的好坏都会影响每个观看网站的人对公司的看法。
那么如何使每个观看网站的人流连忘返呢?如何抓住观看网站的人的注意力呢?想要了解请往下看,相信会让大家有好的收获的!
网站——导航栏
每个思路清晰的网站都会有一个完美的导航栏,会把每一个表现公司重要的信息放在这上面,从而使观看网站的人可以看到想要看到的东西。
组成一个完美的导航栏有俩点因素:
①导航栏的配色要求。
②导航栏信息板块的排列顺序。
先说第一点导航栏的配色要求:
一般来说,导航栏的配色分三类:
第一种:简单的黑、白、透明,配黑色会显得档次上升,配白色会使导航栏在整体网页中突出,还显得干净简约,能够一眼就看到重要信息,配透明色不会使导航栏与轮播图出现分层,从而融合成一个自然的版式,但是透明色导航栏要看轮播图的设计版式。
第二种:就是与公司logo颜色同色系,这样不会显得整体颜色出入大,还会比较融合、干净,使整体色调一致,不会显的颜色突然之间扎眼。
第三种:则是不参考网站的整体色调和logo色调,而是只想突出导航栏而填充。这样会导致打开网站让人看起来很不舒服,还遮挡了图片内容,从而不想在继续看下去。
第二点导航栏信息板块的排列顺序:
导航栏放的都是重要的分类:
第一个大部分都是放首页设计,一个总的页面(专题页)。
第二个放公司的简介、历程。
第三个是公司的产品。
第四个可以使荣誉、新闻等等,
第五个一般都是联系方式。
上面还可以添加别的关联媒介的图标,展示更多内容。
网站——轮播图的设计
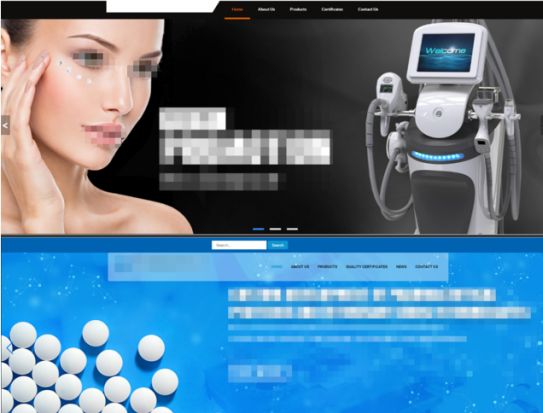
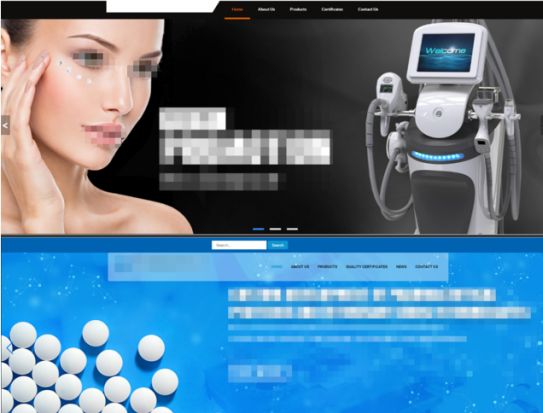
一般我们打开一家公司的网站,首先都会看到一张体现产品的或者企业形象的图片,这个就是轮播图。轮播图对于一个网站是非常重要的,就像是一个门店的脸面一样,你一看到它装修的特别好看,就会有想进去看看里面的装修,看下这家店面卖的东西,轮播图也是这个道理:一个好的图片,会给人赏心悦目的感觉,会使人心情愉悦。
有时也会觉得这家网站做的这么用心,那他家的产品也不会差到哪里去的,就会使浏览的人有继续观看下去的欲望,进而使客户消费。举以下例子:

这俩张图让人一看就感觉上档次,这个图很好看,图片画面直接突出这家公司是做什么的,也会让客户继续往下浏览,增加客户购买的几率。
现在就来说下网站轮播图在制作方面应该注意哪些因素,从而可以使我们的网站看起来大气、高档、吸引目光。我总结了一下几点:
①在设计轮播图的时候,最好的就是提供质量清晰的产品图片,这样的图片在美工的手里,可以使产品上升,是产品更加具有质感,在图片制作完成后,视觉效果也会比不清楚的图片更加美观。
如果没有单独的产品,最好是提供高清的产品应用场景图,因为高清的应用场景图符合产品的自身适用范围,在加上美工的设计方向,会使产品更加自然,使图片上没有过多地装饰,显得简单大方。
②在配色方面的因素,各个行业领域都有各自的颜色搭配,用错了颜色,在用错颜色时,如果搭配的好了,会使人看起来很舒服,但是如果搭配的不好,就会显得不伦不类了,在不清楚用色这块,一般还是用专门的领域的专色比较好点。
比如机械类的,一般的都是用蓝色的居多;在医药行业,用白色的居多,蓝色、绿色其次;在环保方面,用绿色的居多,蓝色的其次等等行业,都有自己的专色。
③当然也有一些行业的产品没有固定的专色,那么就可以是用黑色、白色、灰色这三种颜色来搭配。黑色会显得质感高,神秘、上档次;白色则是简洁大方;灰色则是结合前两者,既有质感,也简洁大方。
轮播图配色因素说完,剩下的一个因素则是文案的排版了,在图片中,文案的排列方式和布局也很重要,一个好的排版会使文字简单易懂,布局好了也会使整张图重点和次重点区分开来,不会过度的抢占视觉效果。
网站——版块的设计
最后要说的就是板块的设计,网站首页的版块分为:产品展示版块、公司简介版块、公司的优势版块、新闻版块。
产品版块的设计:在设计产品板块的时候,放的产品不能太多,一般放3、4个展示位就可以了,选图方面,要放公司销量好的,最想展示出来的,图片不能过于凌乱,色彩不能花哨,在放的时候,最好保证放的图片背景能保持一致(同类型的),如果没有所符合的图片,那么可以统一弄成一个背景颜色的图片,这样会显得整洁,方便提升观看效果。
公司简介版块:在设计公司简介版块的时候,不需要把公司的全部内容都体现出来,毕竟首页上的公司简介只是起到一个展示效果,详细内容还是要点进去,在单独看的。一段不长不短的简介在配上一个符合公司的图片,就足以美观的展示这个版块。
公司优势版块的设计:公司优势版块这里的设计和文案的思路,是和公司简介设计是差不多的,一段不长不短的介绍公司优势再配上一个公司项目的图片,就可以设计完成了。
新闻板块的设计:新闻版块这里的设计,可以展示出来2~3个,太多的展示会显得内容太多,不利于观看,少量的展示体现内容在于精致。
以上内容是我对于网站首页建设中需要注意的细节和因素,在整体的配色和轮播图这块着重的说明,如有表述不全的地方或者不被认可的希望大家评论区讨论。谢谢!
那么如何使每个观看网站的人流连忘返呢?如何抓住观看网站的人的注意力呢?想要了解请往下看,相信会让大家有好的收获的!
网站——导航栏
每个思路清晰的网站都会有一个完美的导航栏,会把每一个表现公司重要的信息放在这上面,从而使观看网站的人可以看到想要看到的东西。
组成一个完美的导航栏有俩点因素:
①导航栏的配色要求。
②导航栏信息板块的排列顺序。
先说第一点导航栏的配色要求:
一般来说,导航栏的配色分三类:
第一种:简单的黑、白、透明,配黑色会显得档次上升,配白色会使导航栏在整体网页中突出,还显得干净简约,能够一眼就看到重要信息,配透明色不会使导航栏与轮播图出现分层,从而融合成一个自然的版式,但是透明色导航栏要看轮播图的设计版式。
第二种:就是与公司logo颜色同色系,这样不会显得整体颜色出入大,还会比较融合、干净,使整体色调一致,不会显的颜色突然之间扎眼。
第三种:则是不参考网站的整体色调和logo色调,而是只想突出导航栏而填充。这样会导致打开网站让人看起来很不舒服,还遮挡了图片内容,从而不想在继续看下去。
第二点导航栏信息板块的排列顺序:
导航栏放的都是重要的分类:
第一个大部分都是放首页设计,一个总的页面(专题页)。
第二个放公司的简介、历程。
第三个是公司的产品。
第四个可以使荣誉、新闻等等,
第五个一般都是联系方式。
上面还可以添加别的关联媒介的图标,展示更多内容。
网站——轮播图的设计
一般我们打开一家公司的网站,首先都会看到一张体现产品的或者企业形象的图片,这个就是轮播图。轮播图对于一个网站是非常重要的,就像是一个门店的脸面一样,你一看到它装修的特别好看,就会有想进去看看里面的装修,看下这家店面卖的东西,轮播图也是这个道理:一个好的图片,会给人赏心悦目的感觉,会使人心情愉悦。
有时也会觉得这家网站做的这么用心,那他家的产品也不会差到哪里去的,就会使浏览的人有继续观看下去的欲望,进而使客户消费。举以下例子:

这俩张图让人一看就感觉上档次,这个图很好看,图片画面直接突出这家公司是做什么的,也会让客户继续往下浏览,增加客户购买的几率。
现在就来说下网站轮播图在制作方面应该注意哪些因素,从而可以使我们的网站看起来大气、高档、吸引目光。我总结了一下几点:
①在设计轮播图的时候,最好的就是提供质量清晰的产品图片,这样的图片在美工的手里,可以使产品上升,是产品更加具有质感,在图片制作完成后,视觉效果也会比不清楚的图片更加美观。
如果没有单独的产品,最好是提供高清的产品应用场景图,因为高清的应用场景图符合产品的自身适用范围,在加上美工的设计方向,会使产品更加自然,使图片上没有过多地装饰,显得简单大方。
②在配色方面的因素,各个行业领域都有各自的颜色搭配,用错了颜色,在用错颜色时,如果搭配的好了,会使人看起来很舒服,但是如果搭配的不好,就会显得不伦不类了,在不清楚用色这块,一般还是用专门的领域的专色比较好点。
比如机械类的,一般的都是用蓝色的居多;在医药行业,用白色的居多,蓝色、绿色其次;在环保方面,用绿色的居多,蓝色的其次等等行业,都有自己的专色。
③当然也有一些行业的产品没有固定的专色,那么就可以是用黑色、白色、灰色这三种颜色来搭配。黑色会显得质感高,神秘、上档次;白色则是简洁大方;灰色则是结合前两者,既有质感,也简洁大方。
轮播图配色因素说完,剩下的一个因素则是文案的排版了,在图片中,文案的排列方式和布局也很重要,一个好的排版会使文字简单易懂,布局好了也会使整张图重点和次重点区分开来,不会过度的抢占视觉效果。
网站——版块的设计
最后要说的就是板块的设计,网站首页的版块分为:产品展示版块、公司简介版块、公司的优势版块、新闻版块。
产品版块的设计:在设计产品板块的时候,放的产品不能太多,一般放3、4个展示位就可以了,选图方面,要放公司销量好的,最想展示出来的,图片不能过于凌乱,色彩不能花哨,在放的时候,最好保证放的图片背景能保持一致(同类型的),如果没有所符合的图片,那么可以统一弄成一个背景颜色的图片,这样会显得整洁,方便提升观看效果。
公司简介版块:在设计公司简介版块的时候,不需要把公司的全部内容都体现出来,毕竟首页上的公司简介只是起到一个展示效果,详细内容还是要点进去,在单独看的。一段不长不短的简介在配上一个符合公司的图片,就足以美观的展示这个版块。
公司优势版块的设计:公司优势版块这里的设计和文案的思路,是和公司简介设计是差不多的,一段不长不短的介绍公司优势再配上一个公司项目的图片,就可以设计完成了。
新闻板块的设计:新闻版块这里的设计,可以展示出来2~3个,太多的展示会显得内容太多,不利于观看,少量的展示体现内容在于精致。
以上内容是我对于网站首页建设中需要注意的细节和因素,在整体的配色和轮播图这块着重的说明,如有表述不全的地方或者不被认可的希望大家评论区讨论。谢谢!
上一篇:武汉品茶网站坚持原创设计有什么优势? 下一篇:网站优化如何提升转化率





